Mat dialog close cerrará su cuadro de diálogo si se hace clic sin importar el valor que le asigne.
Mat dialog close.
This is very easy to forget and the dialog will open it s just that then all dialog directives including mat dialog actions mat dialog title and mat dialog content will not work.
Solo para completar la respuesta.
Mat dialog close will close your dialog if it s clicked no matter what value you assign to it.
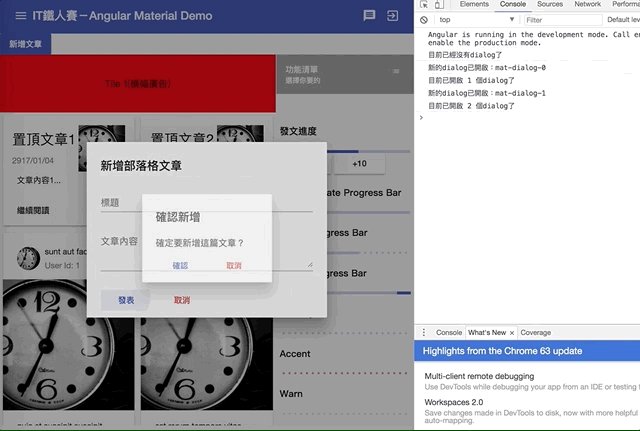
Common dialog configuration options passing data into the dialog receiving data back and dialog layout options.
In the method that opens the dialog pass in the following configuration option disableclose as the second parameter in matdialog open and set it to true.
If you re opening a dialog with dialog open in one module and your control is defined in another you must add the dialog module import to both modules.
However the value assigned to mat dialog close is not ignored.
In this post we are going to go through a complete example of how to build a custom dialog using the angular material dialog component.
How to implement an angular material dialog in angular application the matdialog service can be used to open modal dialogs with material mat dialog close attr added to a button makes the button close the dialog with ui component infrastructure and material design components for mobile and desktop angular web applications.
Export class appcomponent constructor private dialog.
Sin embargo el valor asignado a mat dialog close no se ignora.
We are going to cover many of the most common use cases that revolve around the angular material dialog such as.
In the method that opens the dialog pass in the following configuration option disableclose as the second parameter in matdialog open and set it to true.
If you want to control whether clicking it will close the dialog use disabled formisvalid as other answer states.
Export class appcomponent constructor private dialog.
Matdialog opendialog this dialog open dialogcomponent disableclose.